Text Widget
This article describes how to use the Text Widget.
- In the left panel, click Widgets to open the widgets panel. Search for Text Widget by browsing through the list or using the widget search bar.
- Left-click and drag the widget to the location you want in the site. A blue placement indicator appears.
- The widget appears in the location shown by the blue placement indicator.
When dragging-and-dropping a widget to your site, note the text in the blue placement indicator:
- Insert here - The widget will be added to an existing row or column
- Insert in new row - A new row will be added and the widget will be placed inside of it
- Insert in new column - A new column will be added to the row, and the widget will be placed inside of it

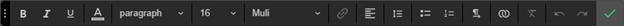
- Bold
- Italicize
- Underline
- Change Text Color
- Paragraph – choosing a Global Text Design
- Font Size
- Font
- Link
- Text Alignment
- Text Spacing
- Bulleted List
- Numbered List
- Text Direction
- Connect to Data
- Clear Format
- Undo
- Redo
- Green Check Mark – to save changes.
















